一般來說在使用 Angular 或其它前端框架,設定檔(Config)在建置完成時就已經決定好了相關的內容
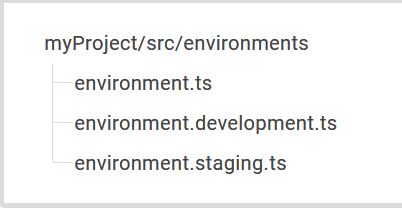
如下圖,會有所謂的dev、stage、production各自對應的設定檔
但如果在某些情境下需要去動態修改設定檔的值 e.g. 呼叫的 API Endpoint 需要在不同的客戶端調整為不同的 Url
這時候如果在建置才決定客戶端的 Url 有可能就不是那麼方便了。
而 Runtime Config 效果,說穿就是透過呼叫一個固定的 API 來取得對應的參數檔(原本是利用 config.json 做為我們的參數來源)
但為了要有這樣的效果去額外多建立一個 API 看起來就很冗餘,所幸 Azure 有推出一種 Static Web Apps 除了讓你能很輕
鬆的佈署前端應用程式,還可以在你的前端應用裡面包進 API 函數,進而直接讓我們透過 Config API 讀取設定達到
Runtime Config 的效果

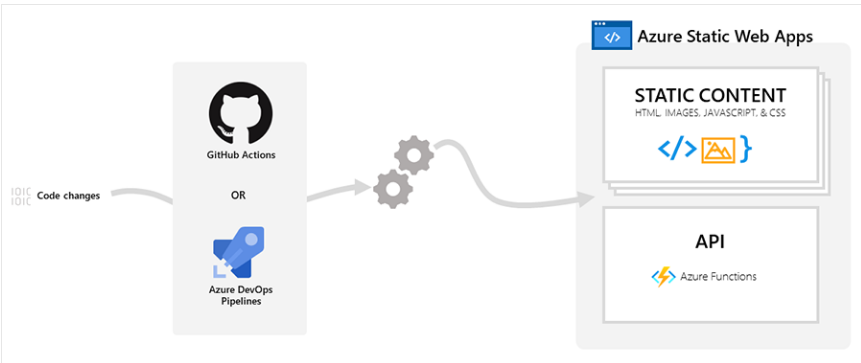
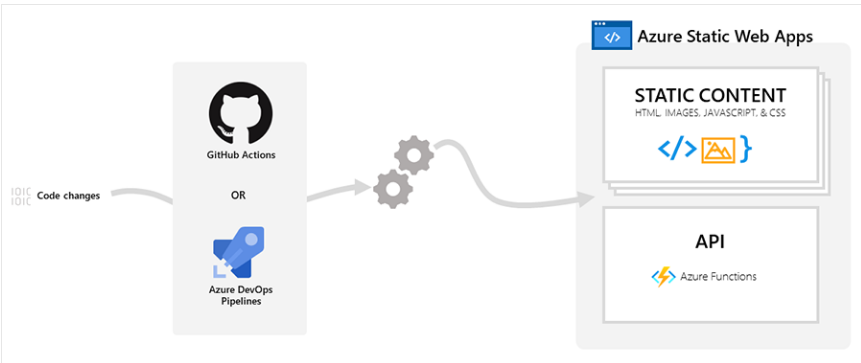
Static Web App架構圖
以下就一步一步教各位如何做到 Runtime Config
首先我們要安裝一下 VSCode Azure Functions Extension

在 angular 專案這裡我們需要額外新增 Static Web App 專用的 API 內容

因為預設的 bindings 設定已經有 HTTP GET 並且為匿名存取,所以我們這裡就不用調整 function.json
再來很簡單只需要在 index.js 內容調整為以下範例即可 (如果想要過濾掉特定名稱的參數可以再自行決定,這裡是簡單示範)1
2
3
4module.exports = async function (context, req) {
context.res.json(process.env);
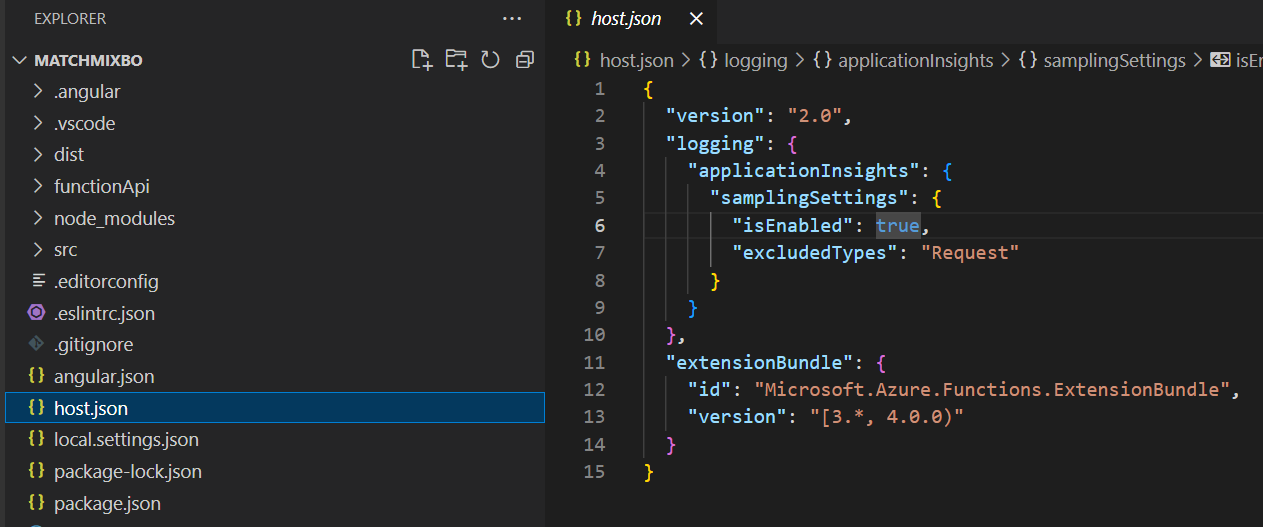
};接下來我們需要加入 AzureFunction 執行時需要的 host.json 並去調整 angular.json 在建置時將相關的檔案複製到 dist 底下
host.json 只要簡單的放在根目錄底下即可
1 | { |
在 angular.json 檔案中找到 assets 設定區段,用 glob 設定將我們剛剛建立的 Azure Fucntion API 目錄及 host.json 複製到 dist 輸出 (這裡的 web.config 是因應 angular 執行時做的設定,就不再多述) ,要注意底下的目錄名稱要自行換成你的名稱
1 | { |
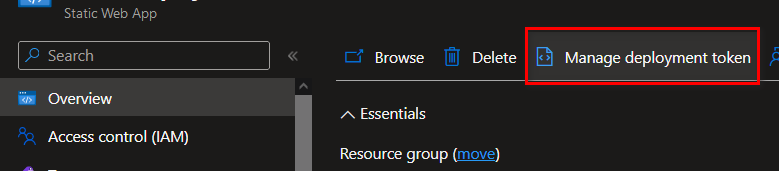
最後只要找到已經建立好的 Azure Web Static App Deploy Key

然後輸入以下指令1
swa deploy ./dist/match-mix-bo --api-location ./dist/match-mix-bo --deployment-token $Token --env production
第一個是前端 build 出來的目錄 第二個則是是要佈署 API 也要指定好 API 相關資訊所在的目錄(因為我們已經在 angular.json 設定好都複制到建置完的目錄) 最後的 –env 則是指定佈署到 production 環境 (如果沒有 –env 的話會佈署到 preview 環境)
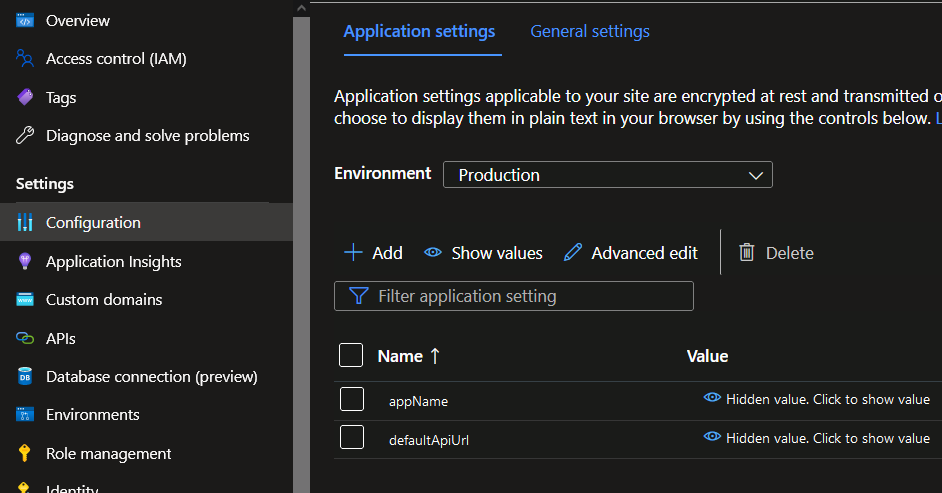
這樣就能輕鬆的透過在這裡設定好參數值,我們的 angular 應用就會自動取得相關的參數了

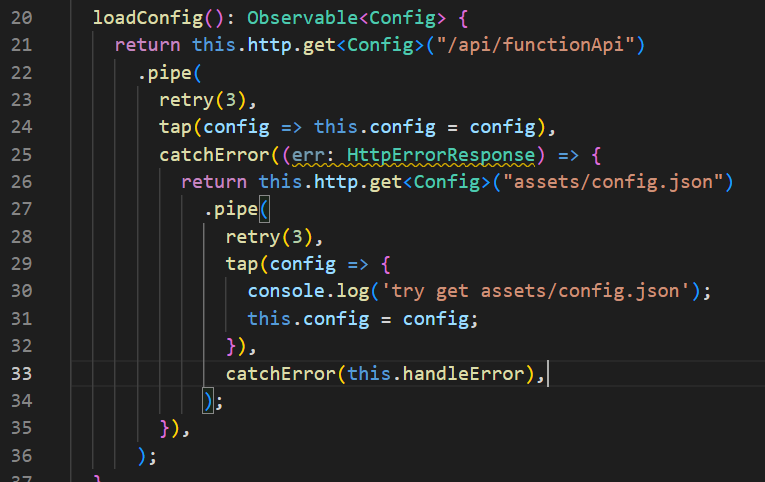
最後如果你的應用在開發階段想採用讀取 config.json 但上線後改由 API 取得參數內容。可以參考以下我的做法
概念很簡單先直接透過 HTTP GET 去呼叫 API 嘗試取得參數,如果取得失敗就改呼叫 config.json 取得參數
以上就是關於 Angular Runtime Config 的介紹,謝謝大家